1
L'évolution du design responsive en 2025
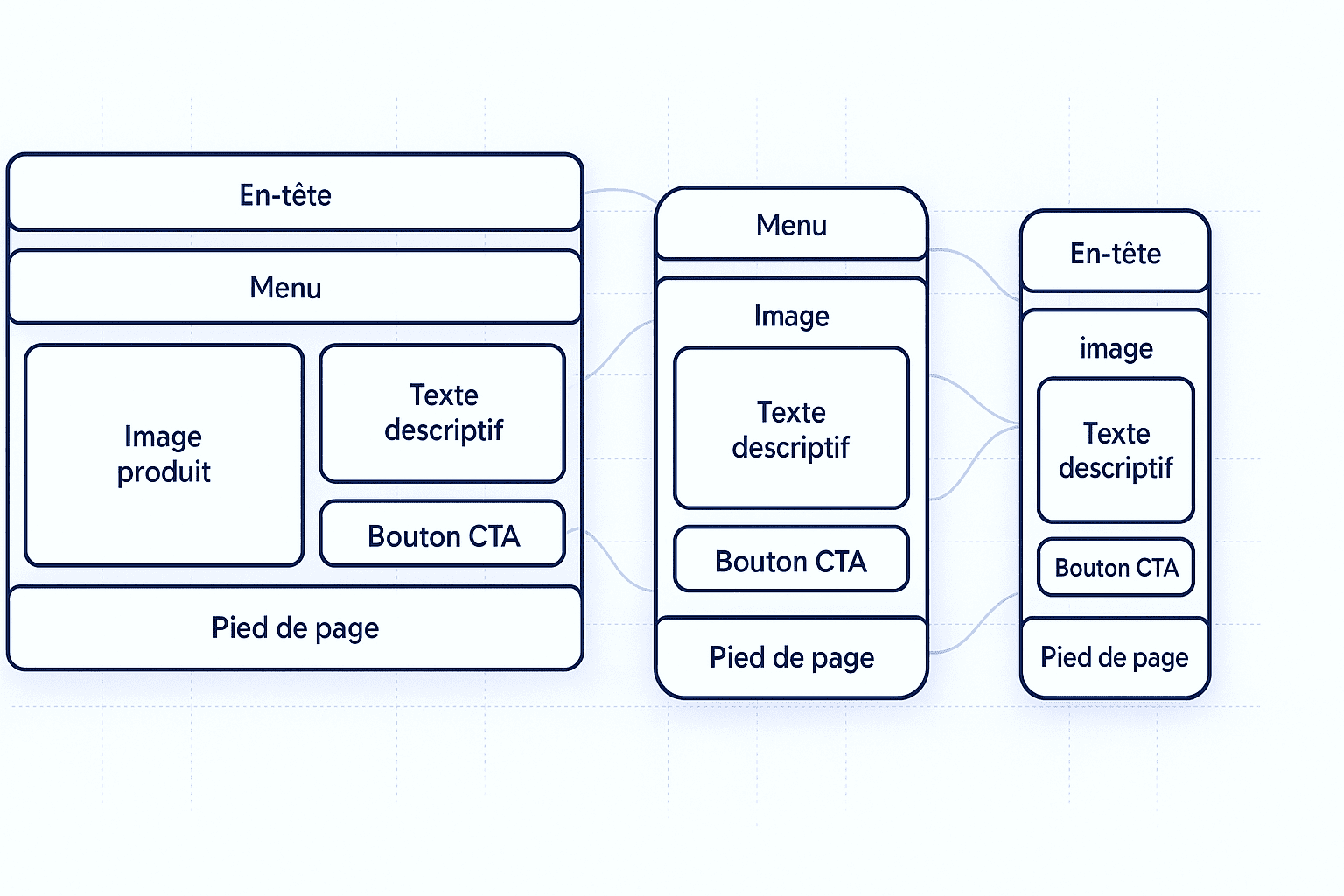
Le design responsive connaît une révolution majeure en 2025 avec l'émergence de nouvelles techniques CSS et l'adoption massive des container queries. Ces innovations permettent de créer des interfaces encore plus fluides et adaptatives, répondant aux besoins croissants d'une navigation multi-écrans.
Avec plus de 58% du trafic web provenant d'appareils mobiles, maîtriser les dernières approches responsive devient crucial pour offrir une expérience utilisateur exceptionnelle sur tous les devices.